
Está viendo un tema de ayuda de Laserfiche Cloud. Si no está utilizando Laserfiche Cloud, consulte la Guía del usuario de Laserfiche o la Guía de administración de Laserfiche .
En este tema se proporcionan principios y ejemplos para personalizar tablas en un formulario.
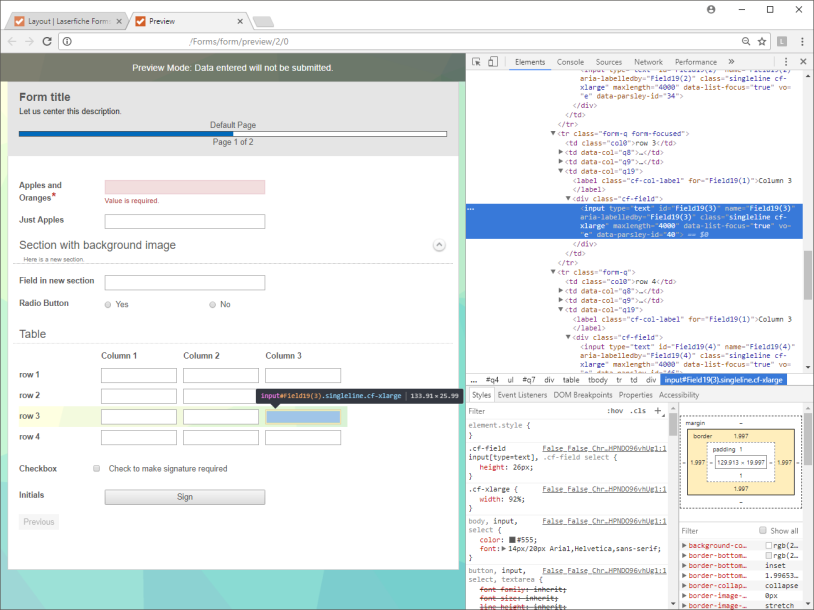
Los campos de las tablas no son fundamentalmente diferentes de otros campos, aparte del formato de sus identificadores. Aunque los campos independientes tienen identificadores del FieldFieldNumberformato, las tablas tienen identificadores del formato FieldNumber(RowNumber). Cada campo de la misma columna tiene el mismo número. El RowNumbers a partir de 1 y aumentar en 1 para cada fila. Supongamos que quiero dirigirme a la entrada que se encuentra en la tercera fila, en la columna con identificadores de entrada que comienzan por Field19. El ID de este campo sería Field19(3). La siguiente captura de pantalla muestra cómo puedes averiguar qué número y rowNumber usando las Herramientas de desarrollo de Chrome.

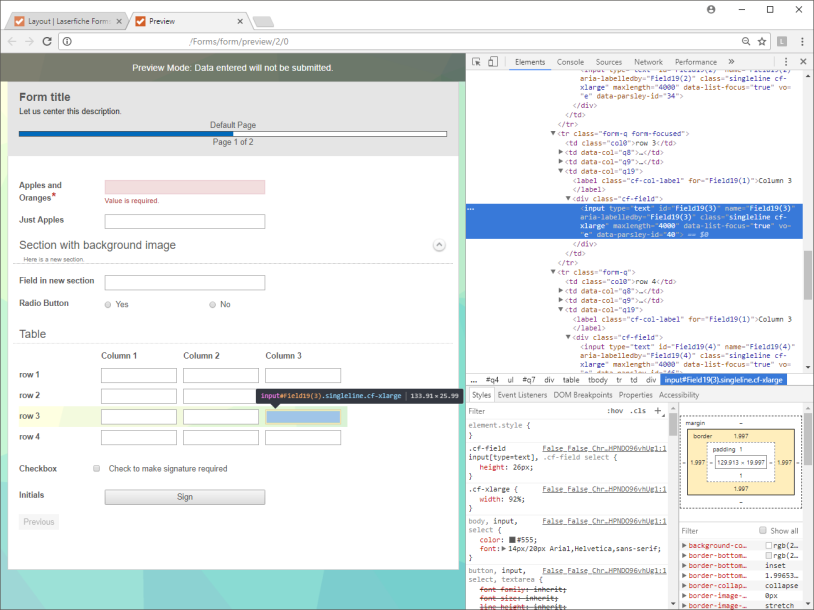
En jQuery, puede recorrer en iteración todos los elementos que cumplen una determinada condición mediante la $('selector').each() función. Para especificar los elementos que se va a recorrer en iteración, primero debe utilizar un selector y, a continuación, anexar .each al final del selector. En la siguiente captura de pantalla, podemos ver que la tabla está dentro de un elemento li con class cf-table-block. Las filas se especifican dentro del cuerpo de la tabla, es decir, dentro del elemento tbody. En este elemento, cada fila se representa mediante su propio elemento tr. Todas las tablas tienen la clase cf-table-block. Si desea implementar una personalización en una tabla específica y tiene más de una tabla en el formulario, debe asignar una clase personalizada a esa tabla y, a continuación, usar el nombre de esa clase en lugar de cf-table-block.

Por ejemplo, le mostramos cómo colorear cada fila de una tabla dependiendo de la selección del botón de opción en esa fila. Muestra cómo se puede utilizar la .each función.
Este fragmento de código JavaScript hace que una fila de tabla se coloreee gris cuando se selecciona "opción 1" y blanco cuando no lo está.
$(document).ready(function () {
rowcolorchange();
$('.RadioTable').on('change','[type="radio"]', rowcolorchange);
function rowcolorchange() {
$('.RadioTable tbody tr').each(function () {
$(this).find('input:checked').each(function () {
if ($(this).val() == "choice 1"){
$(this).closest('tr').css("background-color", "#cccccc");
}else{
$(this).closest('tr').css("background-color", "#ffffff");
}
});
});
}
});
La pieza central del código es la función rowcolorchange. Esta función utiliza el .each iterador para recorrer en iteración todos los elementos que se encuentran dentro de un elemento de clase, dentro de RadioTableun elemento tbody y dentro de un elemento tr. La clase personalizada RadioTable debe asignarse a la tabla en el diseñador de formularios para que este código funcione.
Dentro de cada fila, el programa busca un elemento de entrada seleccionado. Si ese elemento tiene el valor "opción 1", a la fila se le asigna un color de fondo gris. De lo contrario, a la fila se le asigna un color de fondo blanco. La .closest función garantiza que el programa busca el elemento tr más cercano que es un antepasado del área de entrada y los colores que el color adecuado.
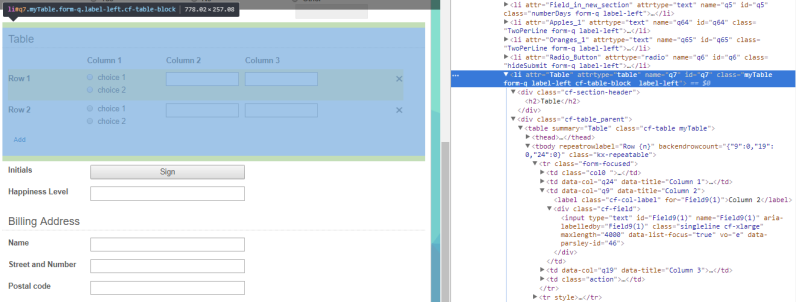
Cuando el código se ejecuta correctamente, la tabla debe tener este aspecto:

El siguiente fragmento de código JavaScript asigna un color no blanco a todas las filas impares de una tabla. Funciona para ambas tablas con un número fijo de filas y tablas donde el usuario puede anexar filas adicionales. Requiere asignar primero la clase a la rowcolortable tabla.
altColor asigna el color #ff0000 (rojo) a todos los elementos tr "extraños", es decir, el primer elemento, el tercer elemento, el quinto elemento, etc. También asigna el color #ffffff (el blanco predeterminado) a todos los elementos "even" tr.
El resto del código especifica los eventos que hacen que altColor se llame. Cuando se carga el documento, altColor se llama inmediatamente, para colorear las filas de tabla existentes. Cuando el usuario hace clic en el botón que agrega una nueva fila, altColor se llama de nuevo, para colorear las filas nuevas agregadas. Este botón se identifica por su clase, cf-table-add-row. Cuando el usuario hace clic en el botón que quita una fila, altColor se llama. Este botón se identifica mediante la clase form-del-field.
$(document).ready(function() {
altColor();
$('.rowcolortable').on('click', '.form-del-field', function () {
altColor();
});
$('.rowcolortable').on('click', '.cf-table-add-row', function () {
altColor();
});
function altColor() {
$("tr:odd").css("background-color", "#ff0000");
$("tr:even").css("background-color", "#ffffff");
}
});
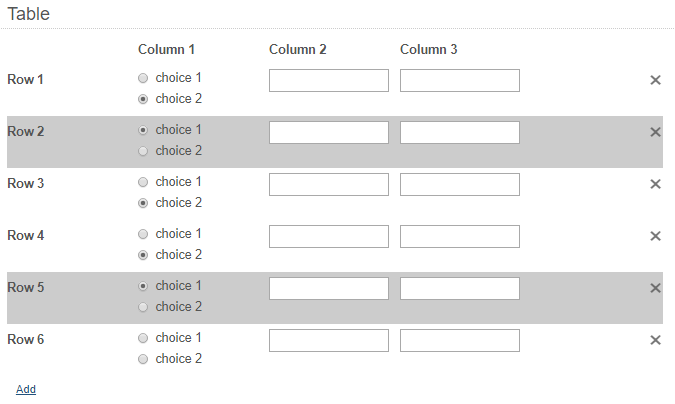
Un ejemplo de cómo se ve una tabla coloreada de esta manera:

Al crear una tabla, puede establecerla para que tenga un número variable de filas y hacer que los usuarios haga clic en un botón "Agregar" para agregar más filas. Sin embargo, a veces es posible que desee agregar un número de filas que depende de una variable que se especifica en otra parte del formulario. En el ejemplo siguiente se muestra cómo hacerlo con JavaScript. Un determinado entero se especifica en un campo de formulario (en un escenario del mundo real, esto es algo que se puede derivar de una fórmula basada en otros campos) y JavaScript garantiza automáticamente que la tabla tiene un número de filas igual a ese entero.
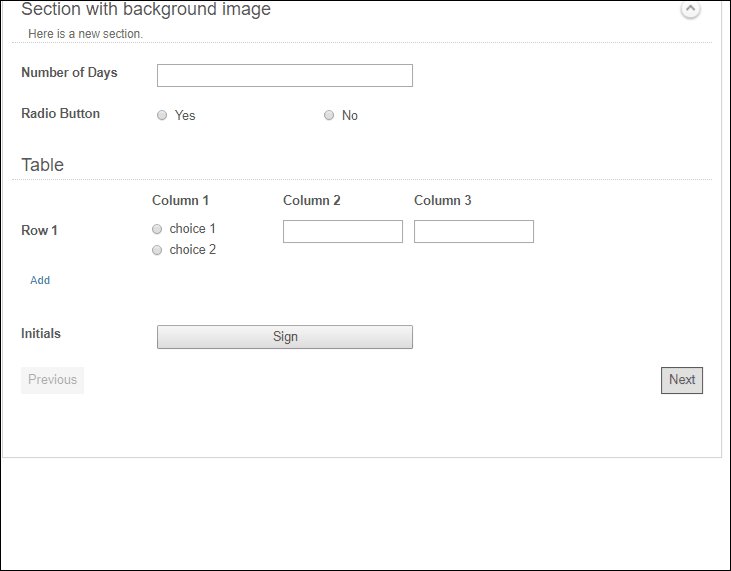
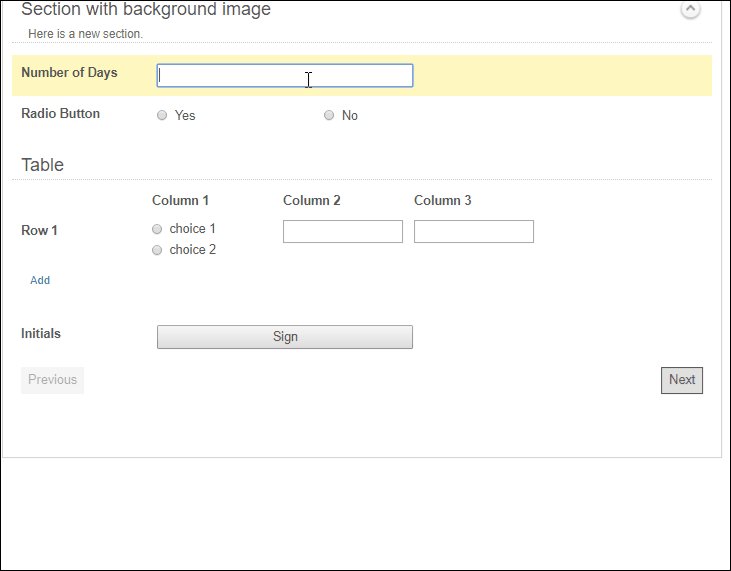
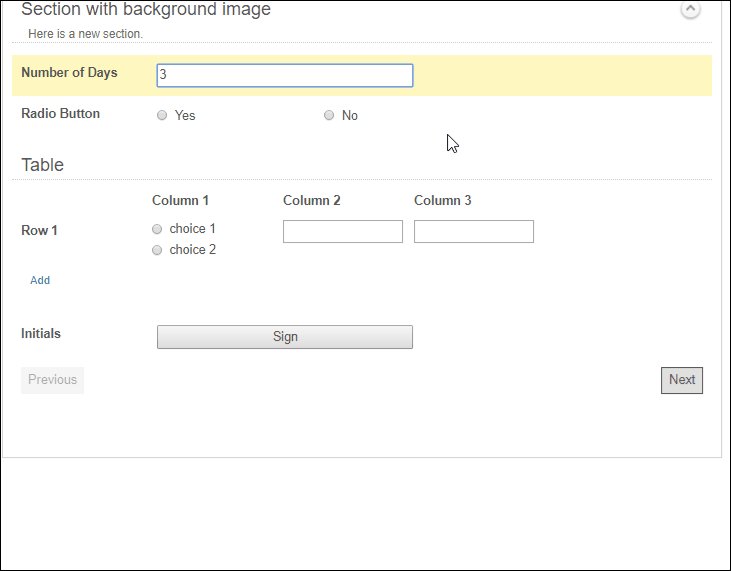
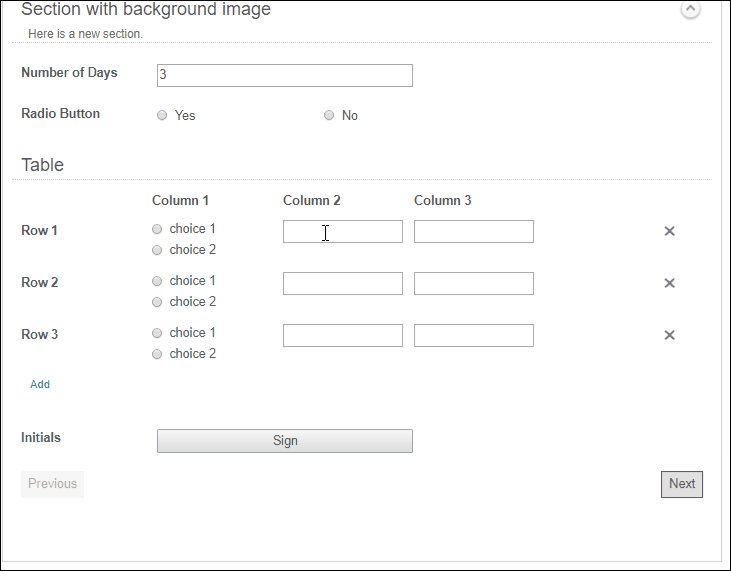
El comportamiento esperado del formulario se puede ver en la siguiente animación. Después de introducir un número de días en un campo, la tabla se ajusta para tener el mismo número de filas que el número de días especificado. Esto sucede una vez que el usuario se aleja del campo "Número de días".

El JavaScript utilizado para esto era el siguiente:
$(document).ready(function(){
$('.numberDays input').change(function(){
var rowNumber = $(this).val();
$('.myTable .form-del-field').trigger('click');
for (i=0; i<rowNumber; i++){
$('.myTable .cf-table-add-row').trigger('click');
}
})
});
Al campo "Número de días" se le asignó la clase personalizada numberDays. A la tabla se le asignó la clase personalizada myTable. Cuando el documento se ha cargado, el script espera un cambio en el numberDays campo. A continuación, almacena el valor de numberDays como variable rowNumber. Elimina todas las filas existentes excepto la primera de la tabla, activando un clic en todos los botones "X" que eliminan una fila. A continuación, agrega el número necesario de filas activando los clics en el botón "Agregar".